GameMaker:Studio-エディタ作り
現在GM:S上で動くエディタを作ってますが、いい感じに動いとります。
1/31 進捗が進んだのでその分のメモを記載しております。
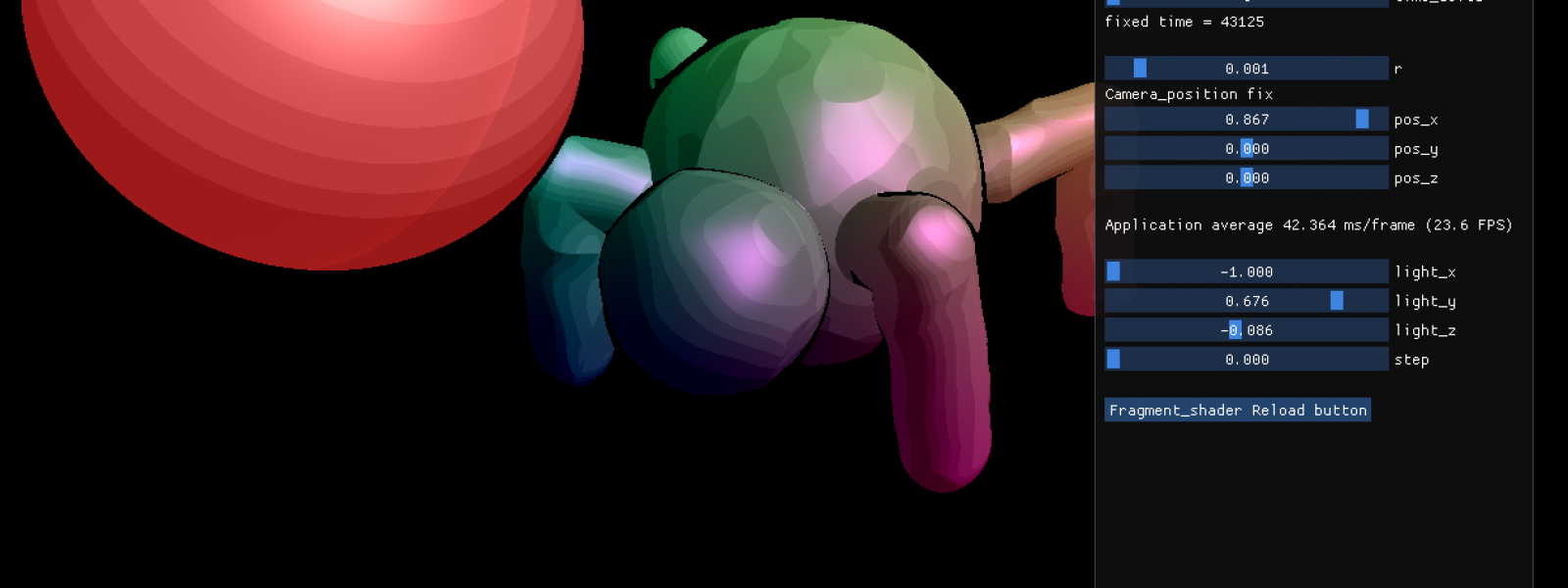
画面中に出ているコンソールで命令を出して動かします。
メモリ上に乗っかってるスクリプトを読み込むので、全種類が一気に動く形になってます。
動画はここ
作る理由
GameMaker:StudioはVM上で動作することを想定しており、
そのためにソースコードをコンパイルします。
となると全部のソースコードをコンパイルする必要があり、その時間分ロスが生まれます。
(実際は差分コンパイルになってると思いますが)
別にツールを作って動作確認ができればコンパイル時間を試行錯誤に費やせます。
コンパイル時間が5秒として500回試行するなら2500秒=約42分
これらを試行錯誤に回すことができるのはありがたいです。
YYCは論外です。
もともとYYC=VisualStudioでコンパイルすることにほかならないので、
C言語へのトランスレートも含め、コンパイル時間が更にかかります。
よって、YYCを使っててもツールとして動かせるもの、という位置づけでは有用かと思います。
どうやって作る
GUIはImguiのExtension使ってます。
https://imguigml.rou.sr/
その他は基本的なGM:Sの機能を使ってます。
なお、コンソールに一緒に乗っけるのはdllからの呼び出しをしている関係上難しいと思われますので、
実際のゲームではインゲームエディタとして乗っけるのをなしにする予定です。
(さすがにdll乗っけられねえよなあ)
つまずいたところ
どうも一部関数が正常に動いてないらしく、imguigml_input_int4関数が呼び出せませんでした。
しょうがないので、imguigml_input_float4関数の小数点を0桁にして対応してます。(別に小数点入ってても内部で丸めれば良いことだけど)
どうもimguigmlの関数では、入力と出力を同時に検出しているのか、ds_gridを引数にしてデータを与えるのはNGでした(処理が正常に進まない)。
ということで、二次元配列で格納するデータを確保し、まずimguigml関数は配列でデータを受け、
その後load_csvで確保したds_gridの値と比較し、差分があった場合は更新、という形を採用しました。
(勿論事前にスクリプト読んで配列に格納することで最初から値が入ってる形にしてます)
labelについて、shiftキーで移動するときに同じ名前があると一緒にフォーカス合わせてしまうので、
「label名+行番号」という形で別の名前を生成することにしました。
チェックボックスを入れるときにライブラリ側で動的に確保する手もあるけど(imguigml_mem/memset関数)、
変数でtrue/falseを確保しとけば同じことできます。あまりライブラリに任せたくないとか
チェックボックスを参照して処理する場合、変数にも結果格納が可能です。
ラジオボタンを作成するとき下記のようなソースコードで問題ない模様。
横に並べて同じ変数に格納するようにし、1回ずつ値を格納する形にすればどれか1個を選択という形にできます。
(マニュアルの表記が古いのでアテにしない)
ちなみにlabelを別のものにしないと挙動がおかしくなるので注意してください。
コード例
ret = imguigml_radio_button("absolutely##hidelabel_2_1"+ string(count), ar_input[4,count-1],0);
if(ret[0]){
ar_input[4,count-1] = 0;
}
imguigml_same_line();
ret = imguigml_radio_button("relative##hidelabel_2_2"+ string(count), ar_input[4,count-1],1);
if(ret[0]){
ar_input[4,count-1] = 1;
}
パラメータの操作によって、ウィジットの表示/非表示を制御可能です。ウィジットの描画命令に応じてそれまでに書いたウィジットの変数を比較対象とすれば可能になります。また、ラジオボタン・チェックボックスを押した際の違いを比較対象として文字列を表示/非表示させることも可能なため、動的に変化する注意書きとかも表示できます。
思いついたらなんか書きます。